| Membuat Search Form Dengan CSS3 Posted: 21 Jun 2010 03:33 AM PDT  Postingan sebelumnya saya sudah membahas mengenai bagaimana cara Membuat Gradient Effect Dengan CSS dan Membuat Bayangan Dengan CSS. Pada postingan kali ini saya akan mengaplikasikan kedua cara yang telah saya tulis sebelumnya ditambah dengan fitur CSS Rounded Corner kedalam sebuah Search Form yang bisa teman-teman gunakan untuk web ataupun blog teman-teman. Mengenai CSS Rounded Corner kayanya sudah tidak perlu saya bahas lagi karena fungsi ini mungkin sudah umum digunakan, sedangkan untuk teman-teman yang belum mengerti bagaimana membuat Rounded Corner dengan CSS tidak perlu khawatir karena susunan kode CSS untuk search form yang akan saya bahas dibawah sudah saya tambahkan beberapa komentar untuk mempermudah dalam memahaminya. Search form yang akan saya buat dibawah ini 100% menggunakan fungsi CSS tanpa menggunakan image sebagai background. Search form dibawah ini sangat cocok digunakan bila teman-teman ingin mengurangi penggunaan image pada web atau blog untuk sedikit meringankan loading blog tetapi tetap mempertimbangkan tampilan yang indah. kode CSS yang saya buat sudah disesuaikan dengan browser-browser yang tidak mensupport CSS3, jadi tampilan search form akan tetap proporsional apabila blog atau web kita diakses melalui browser yang tidak mensupport CSS3 walaupun tampilan search form sedikit berbeda. Ok tanpa basa-basi lagi silahkan copy kode dibawah ini untuk membuat search form menggunakan CSS3: Kode CSS: /* CSS3 search form
-------------------------------------- */
.searchform {
background: #111111;
background: -webkit-gradient(linear, left top, left bottom, from(#111111), to(#555555)); /* CSS gradient */
background: -moz-linear-gradient(top, #111111, #555555); /* CSS gradient */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#111111', endColorstr='#555555'); /* CSS gradient ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#111111', endColorstr='#555555'); /* CSS gradient ie8 */
display: inline-block;
zoom: 1; /* hack untuk ie7 */
*display: inline;
border: solid 1px #555555;
padding: 3px 5px;
-webkit-border-radius: 20px; /* rounded corner */
-moz-border-radius: 20px; /* rounded corner */
border-radius: 20px; /* rounded corner */
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1); /* CSS shadow */
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1); /* CSS shadow */
box-shadow: 0 1px 0px rgba(0,0,0,.1); /* CSS shadow */
}
.searchform input {
font: normal 12px Arial, Helvetica, sans-serif;
}
.searchfield {
background: #ededed;
padding: 6px 6px 6px 8px;
width: 200px;
border: solid 1px #222222;
outline: none;
-webkit-border-radius: 20px; /* rounded corner */
-moz-border-radius: 20px; /* rounded corner */
border-radius: 20px; /* rounded corner */
-moz-box-shadow: inset 0 1px 3px #222222; /* CSS shadow */
-webkit-box-shadow: inset 0 1px 3px #222222; /* CSS shadow */
box-shadow: inset 0 1px 3px #222222; /* CSS shadow */
}
.searchbutton {
color: #fff;
border: solid 1px #b80000;
font-size: 11px;
height: 28px;
width: 55px;
text-shadow: 0 1px 1px #222222; /* CSS text shadow */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: #ff0000;
background: -webkit-gradient(linear, left top, left bottom, from(#ff0000), to(#b80000)); /* CSS gradient */
background: -moz-linear-gradient(top, #ff0000, #b80000); /* CSS gradient */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0000', endColorstr='#b80000'); /* CSS gradient ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0000', endColorstr='#b80000'); /* CSS gradient ie8 */
}
Kode HTML: <form class="searchform">
<input class="searchfield" type="text" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" />
<input class="searchbutton" type="button" value="Search" />
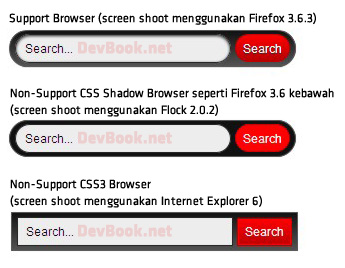
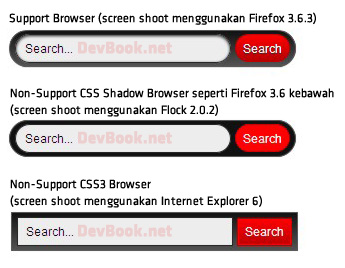
</form>Preview:  Mudah-mudahan search form di atas bermanfaat buat teman-teman semua dan dapat sedikit memperindah tampilan web atau blog teman-teman. Bila ada yang kesulitan dalam mengaplikasikannya silahkan tanyakan melalui kotak komentar atau melalui contact form blog ini, sebisanya pasti akan saya bantu :) 

 |

 Postingan sebelumnya saya sudah membahas mengenai bagaimana cara Membuat Gradient Effect Dengan CSS dan Membuat Bayangan Dengan CSS. Pada postingan kali ini saya akan mengaplikasikan kedua cara yang telah saya tulis sebelumnya ditambah dengan fitur CSS Rounded Corner kedalam sebuah Search Form yang bisa teman-teman gunakan untuk web ataupun blog teman-teman.
Postingan sebelumnya saya sudah membahas mengenai bagaimana cara Membuat Gradient Effect Dengan CSS dan Membuat Bayangan Dengan CSS. Pada postingan kali ini saya akan mengaplikasikan kedua cara yang telah saya tulis sebelumnya ditambah dengan fitur CSS Rounded Corner kedalam sebuah Search Form yang bisa teman-teman gunakan untuk web ataupun blog teman-teman.

Tidak ada komentar:
Posting Komentar